Redesigning Product Page UI to build trust
I re-designed 5 consistent product pages to build trust. Results were 20% increase in qualified leads.
The business wanted to increase qualified leads through direct website traffic. However, there was no consistency in the way they communicated their product offerings on their website.
* Achievers is an employee engagement software that helps companies improve employee satisfaction, resulting in higher productivity and retention.
Role
CRO UX/UI Designer
Year
2023
Duration
3 months
Team
UX/UI Designer (me)
3 Engineers
Product Owner
Product Manager
Copywriter
Deliverables
Heuristic evaluation
Competitive research
Data analysis
User research
User journey map
Mockups
Prototypes
Hi-Fi Design
User testing
This is the Final Product
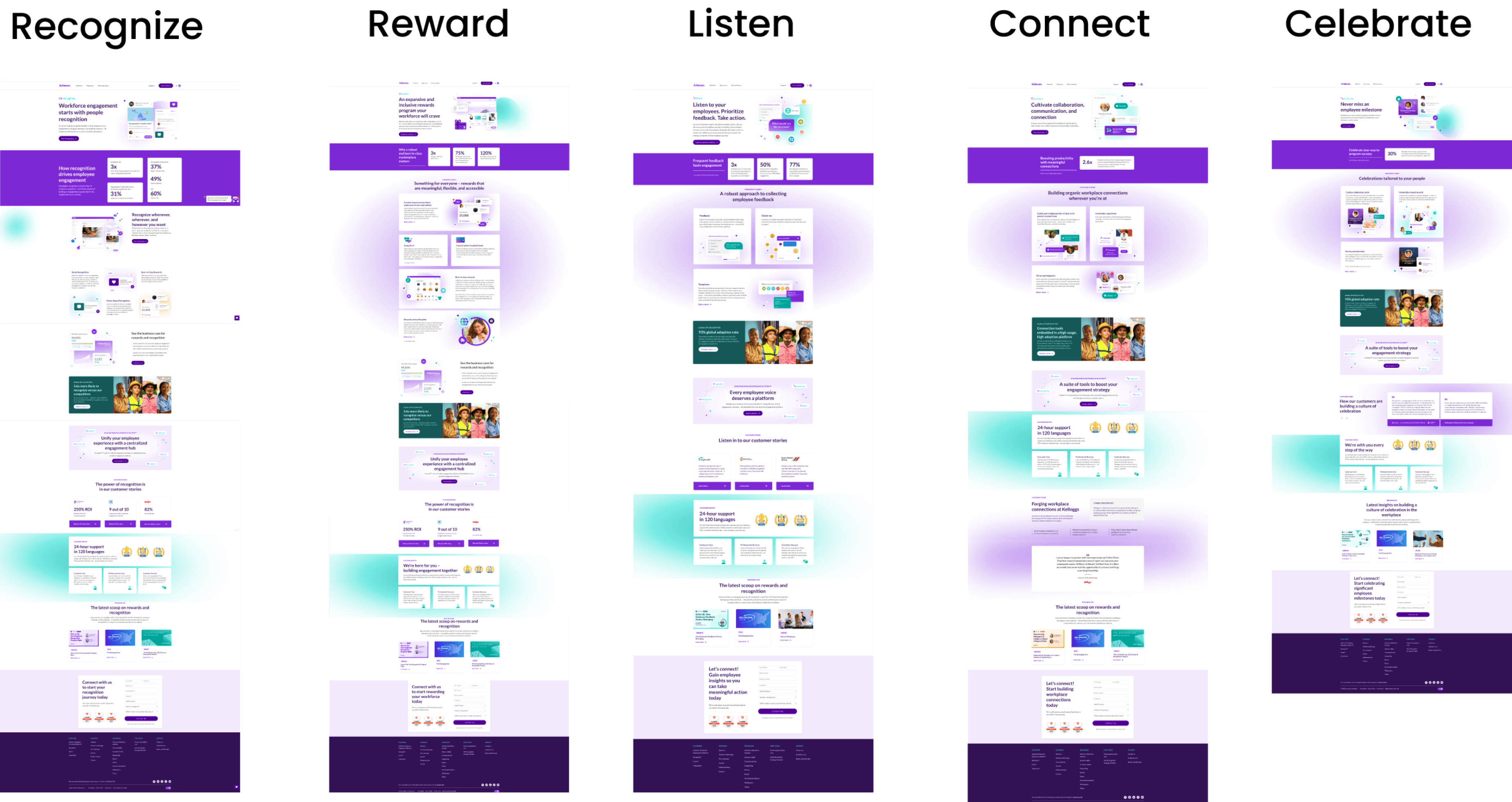
Here are the 5 consistent product pages to build trust.
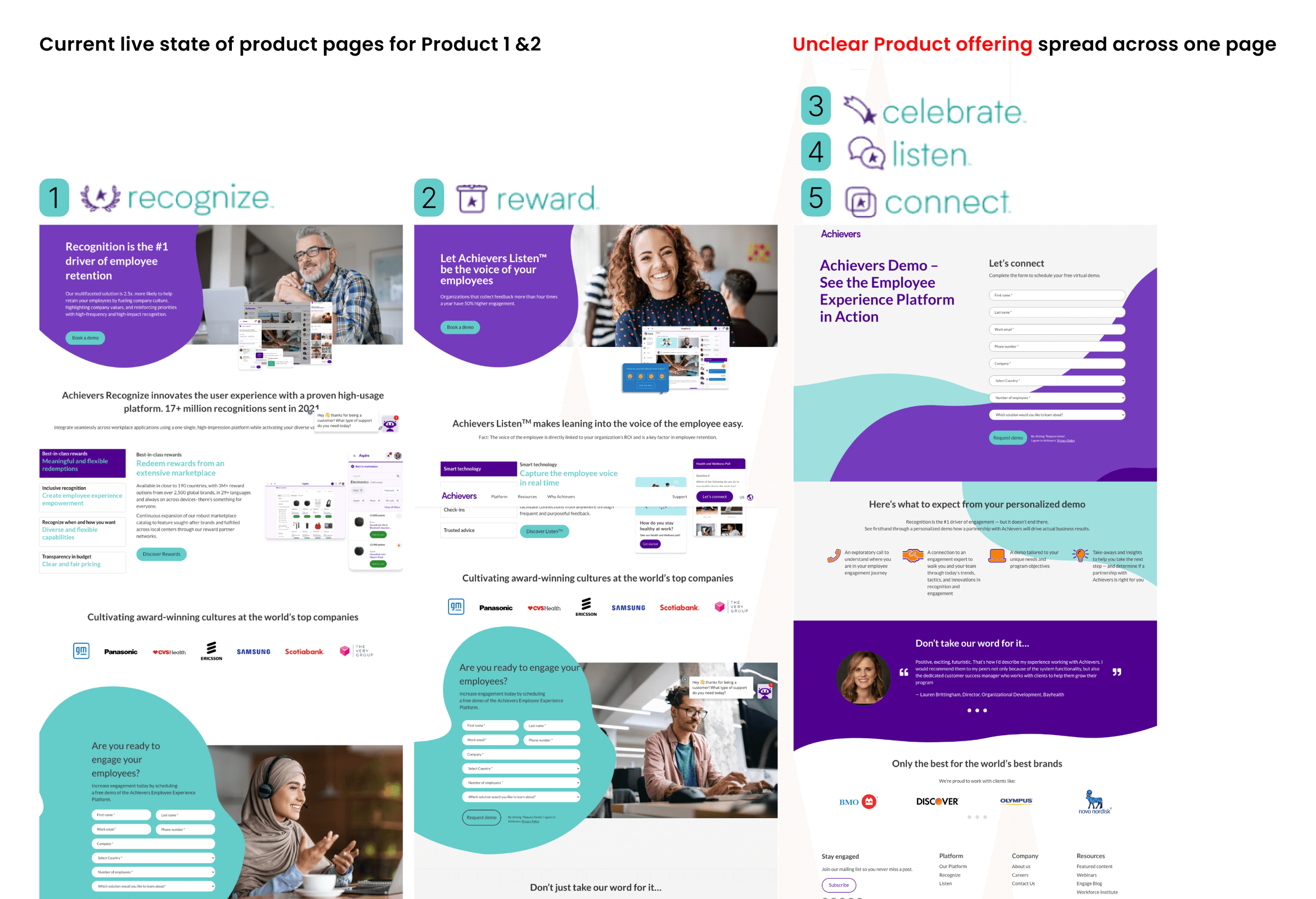
To understand the current state, I ran a UX audit and conducted a Heuristic evaluation of the website
I needed to uncover the root cause of this underperformance. The biggest redflag was the violation of the “Consistency & Standard” principle.
Here’s what I learned
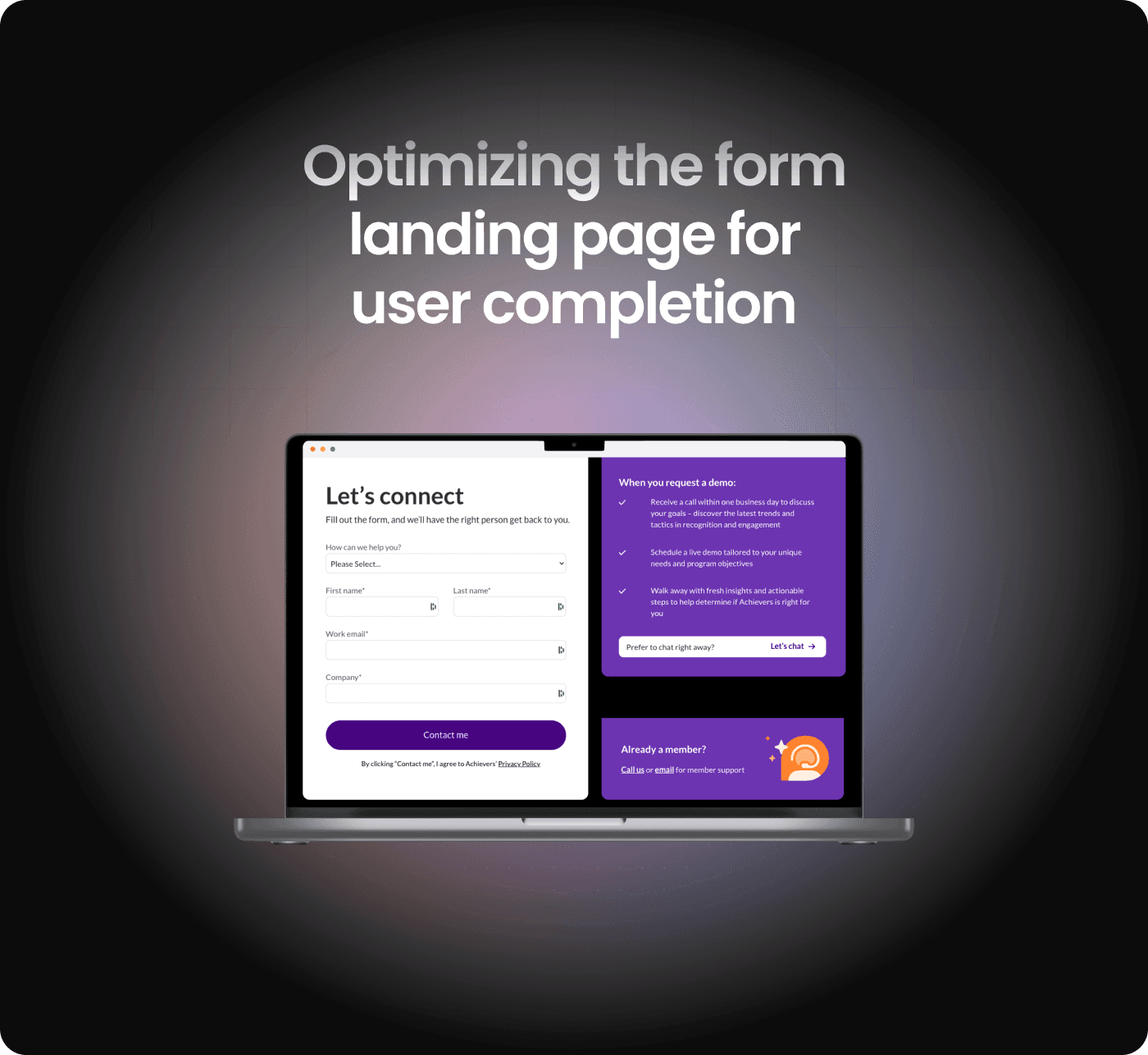
While Achievers offered 5 products, they only had 2 product pages to communicate their offerings. The other 3 products led the user to a form landing page, instructing them to connect with our sales staff to learn more.
Violating Consistency & Standards principle.

3 constraints I Identified with my team
From the start we knew that changes had to roll out in phases considering technical limitations:

3 month timeline
Limited Dev time and resources
Any animation or complex interactions would be implemented in future sprints
Hypothesis & Success metrics we set
Based on the findings from the heuristic evaluation, drop-off rates, and other evidence-based data, I worked with my PM to formulate a hypothesis to set a clear goal.
Hypothesis
By clarifying our products and their benefits, we will reduce ambiguity and increase trust.

Success metrics/Goals
30% higher engagement with Product pages.
15% Increase in qualified leads.
Activities and outputs
Research
Website audit discoveries
Competitive Research
User Research
Jobs-to-be-done applied
Pain points across the user journey
Internal Product Research
Idea evaluation
Exploring ideas
Checkpoints with Devs
Ideation & evaluation
Implementation
Collab with PM, Dev, Copy
Implementation plan
Hypothesis/success metrics
Project timeline (birds-eye view)
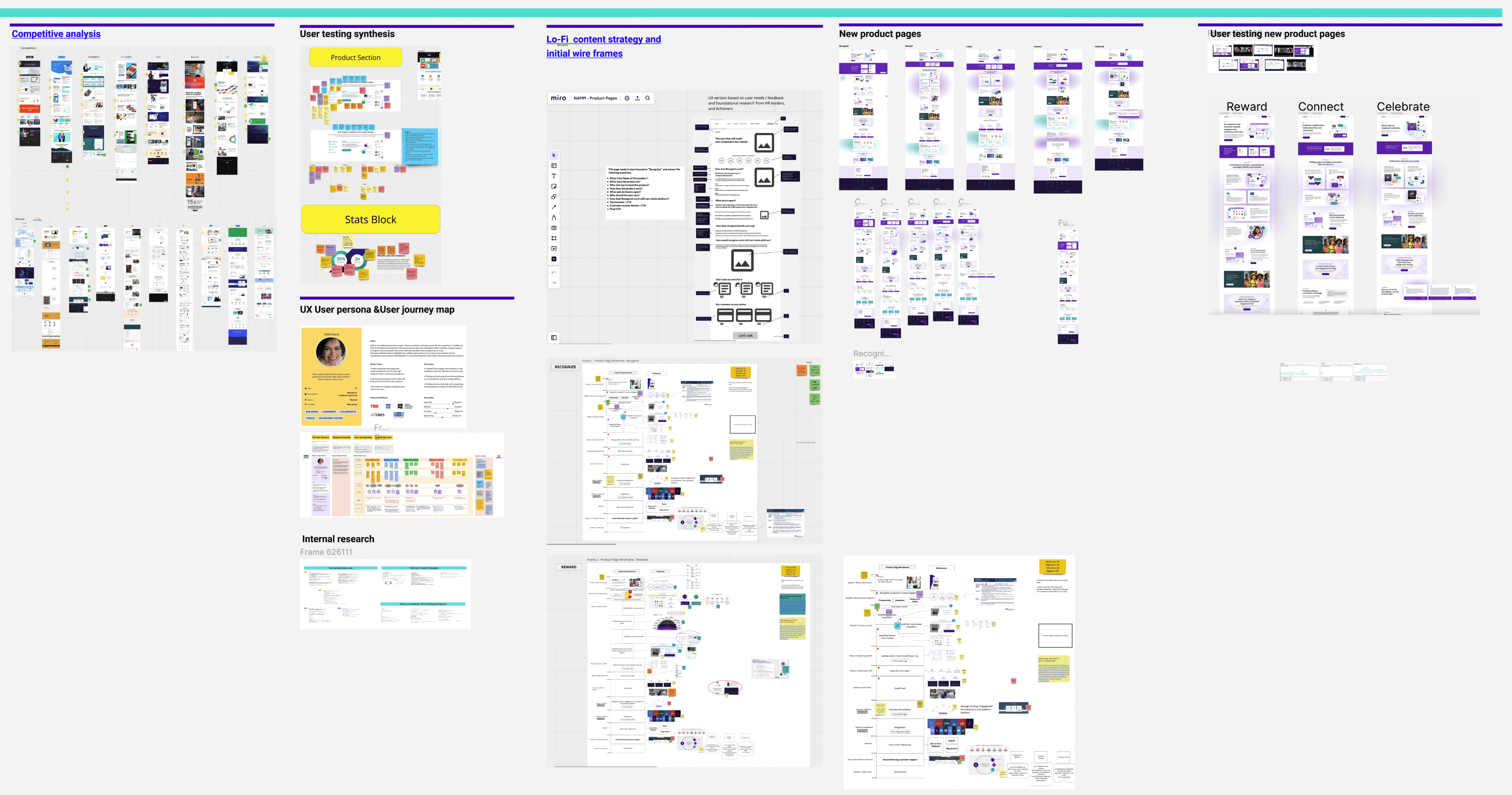
I created a source of truth in Figma to communicate my process with multiple stakeholders.
Project timeline

6 must-haves from my competitive analysis
To bring impactful change to our product pages, I conducted competitive research that revealed six key elements our competitors were effectively implementing.
The top three competitors were O.C Tanner, Reward Gateway and Work Human.
Value prop
Function
Why it matters
Impact
Analytics
Integration
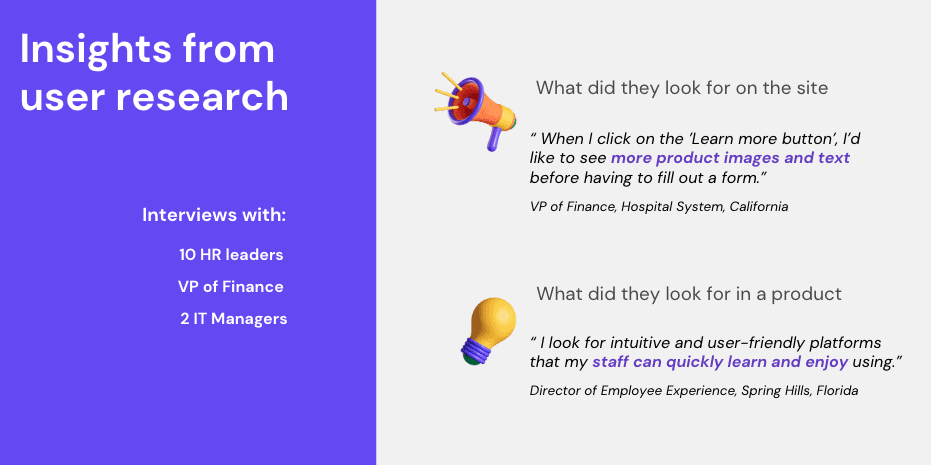
I discovered 2 key insights from user research
A need for transparency and comprehensive information upfront, enabling users to make informed decisions before engaging further with the platform.
They look for user-friendly platforms to ensure quick onboarding and an enjoyable experience for their employees that encourages usage.
User quotes driven from user interviews

Activities and outputs
User Persona
User journey map
Impact Vs. Effort diagram
Here are 3 Pain points I identified across the user journey
Product look, feel & benefits were unclear.
Differentiating factors were missing.
Analytics and how they showed results were not communicated properly.
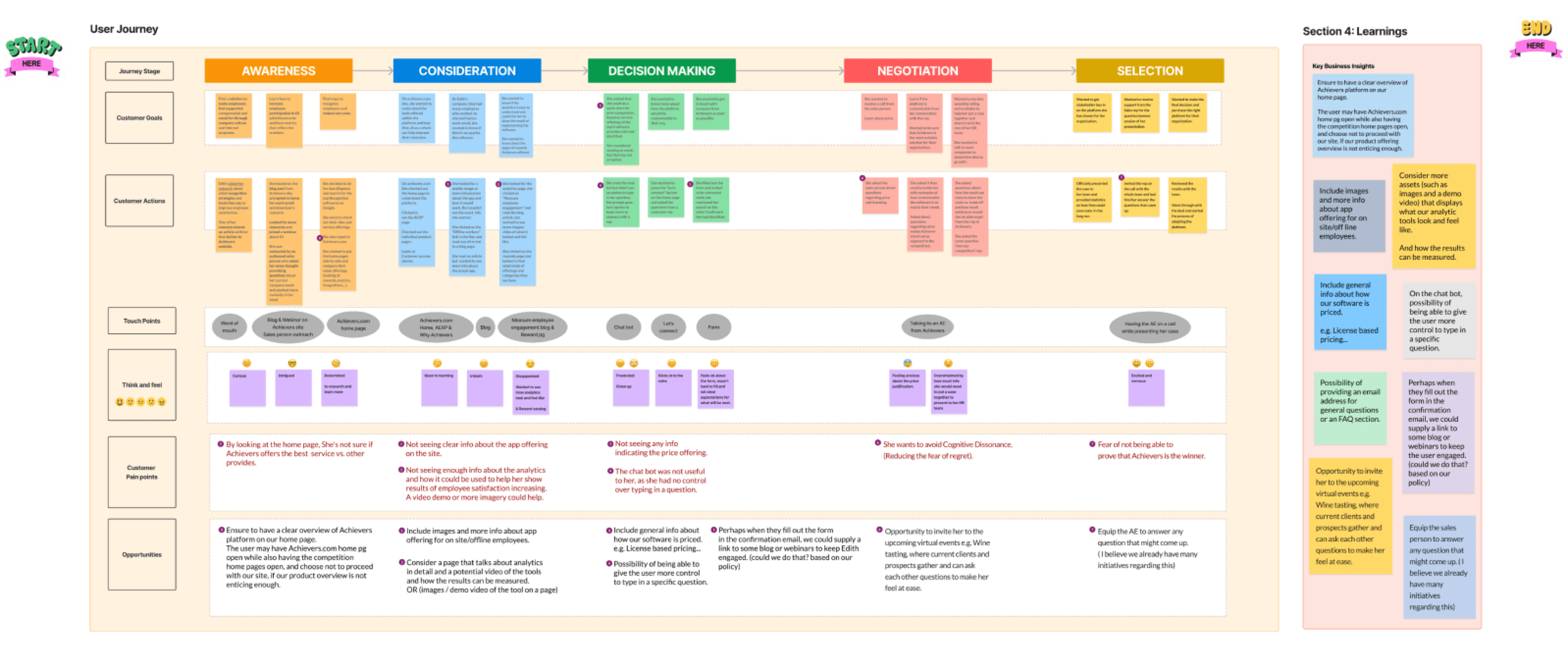
I created a user journey map. Then, through testing and user interviews, I identified gaps in the customer journey that aligned with our focus.
User journey map (an artifact that provides ongoing visibility into our ideal customers' experiences)

Reflecting on all my research, it was time to define the Problem statement

Activities and outputs
Synthesizing User interviews
Ideation of possible solutions
Lo-Fi wireframes
Solution evaluation with Devs, Product manager, & Copywriter
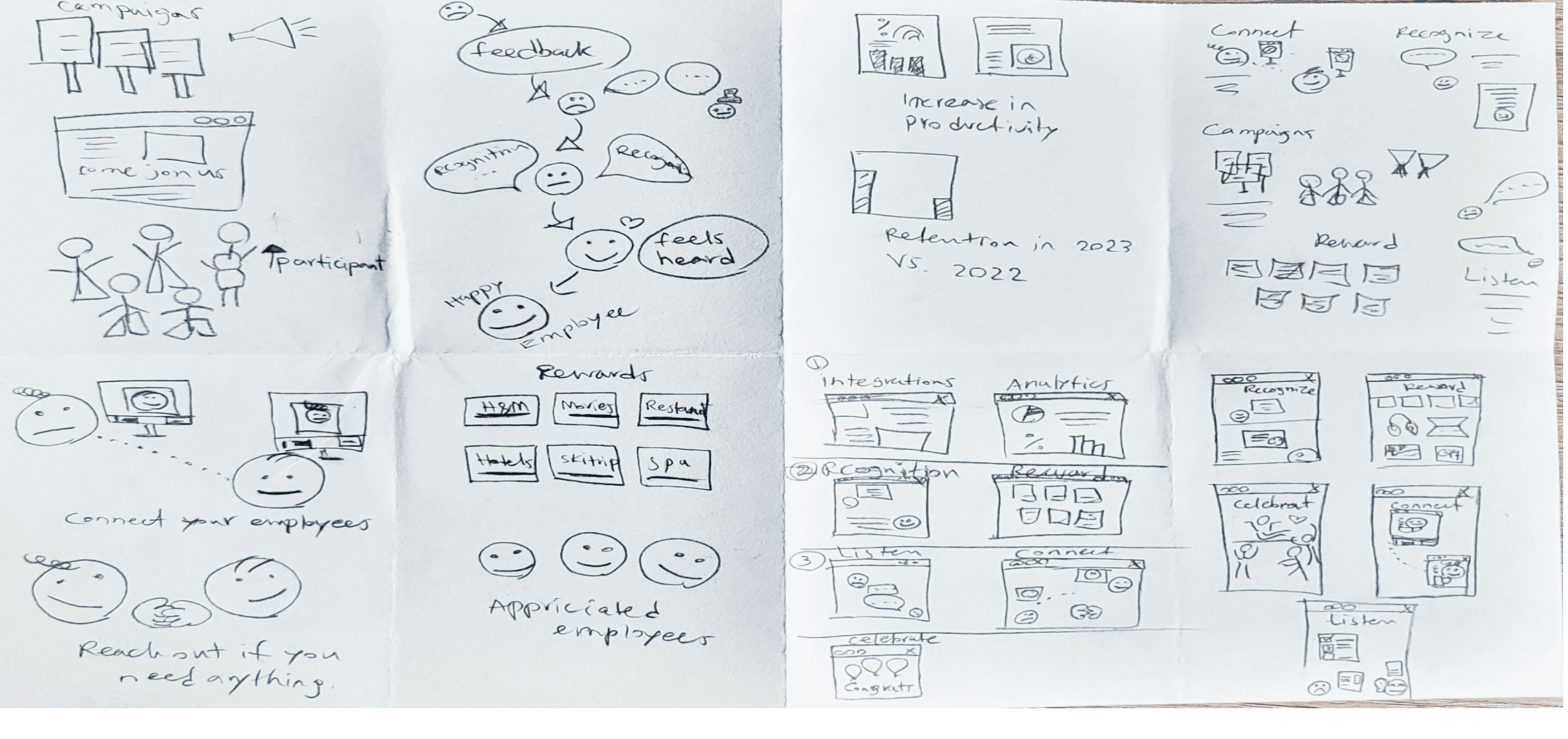
I went over solutions that I had come up with using the Crazy 8 method for ideation. I evaluated them with my PM and Devs, we narrowed them down to 3 and picked the best one based on Effort vs. Impact criteria.
Ideas generated through Crazy 8s technique (Reducing time to push past initial ideas and get creative)

Top 3 ideas picked to evaluate with my team

And now ... Implementation Plan
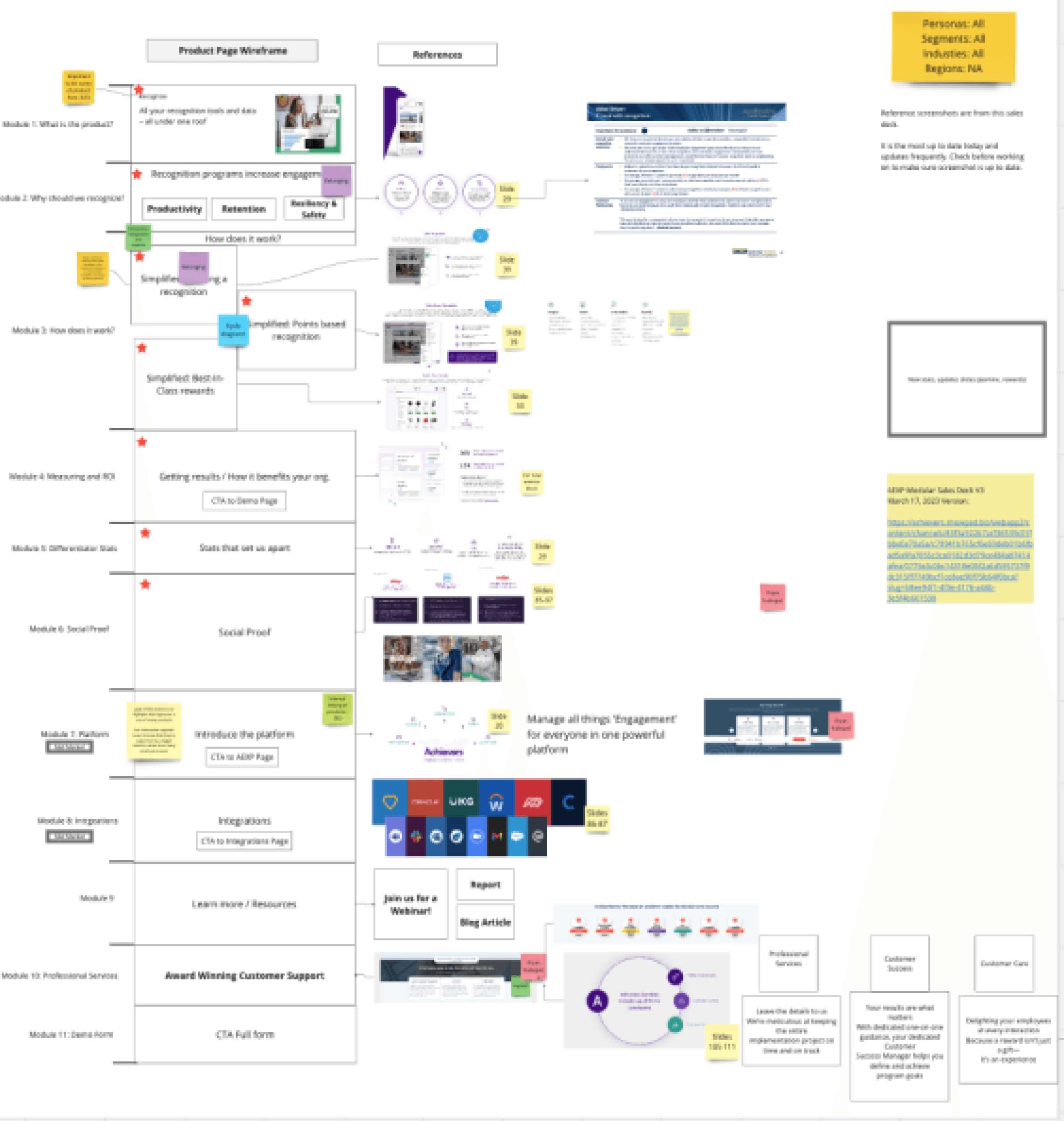
I sat with my PM, and we mapped out all the required sections for each product in Miro. I then built lo-Fi wireframes inside Figma.
Product Requirement map in Miro

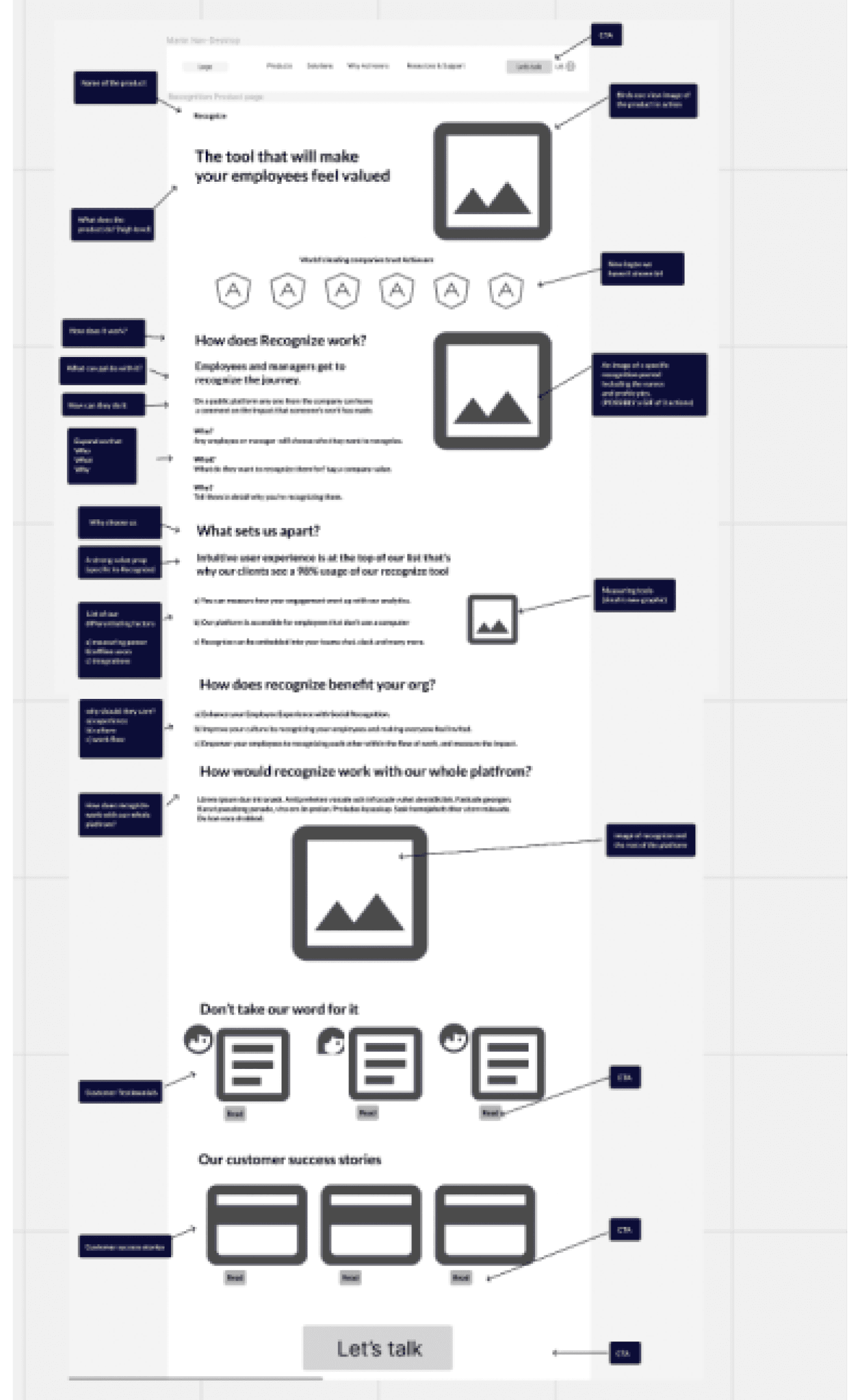
Lo-Fi Wireframe in Figma

To gain cross-functional alignment, I reached out to other departments
I wanted to make sure the way we communicated our product aligned with how our sales reps talked about it with prospects, how we showcased ourselves through our marketing materials, and how the product team built them.

When stakeholders pushback, transparency clears the air
Several stakeholders resisted the multi-department input process, concerned it would slow down our product launch. I addressed their worries by presenting key insights from our Sales and Product leaders that demonstrated why taking time for thoughtful design was essential. This is how I gained their approval and created overall alignment across departments.
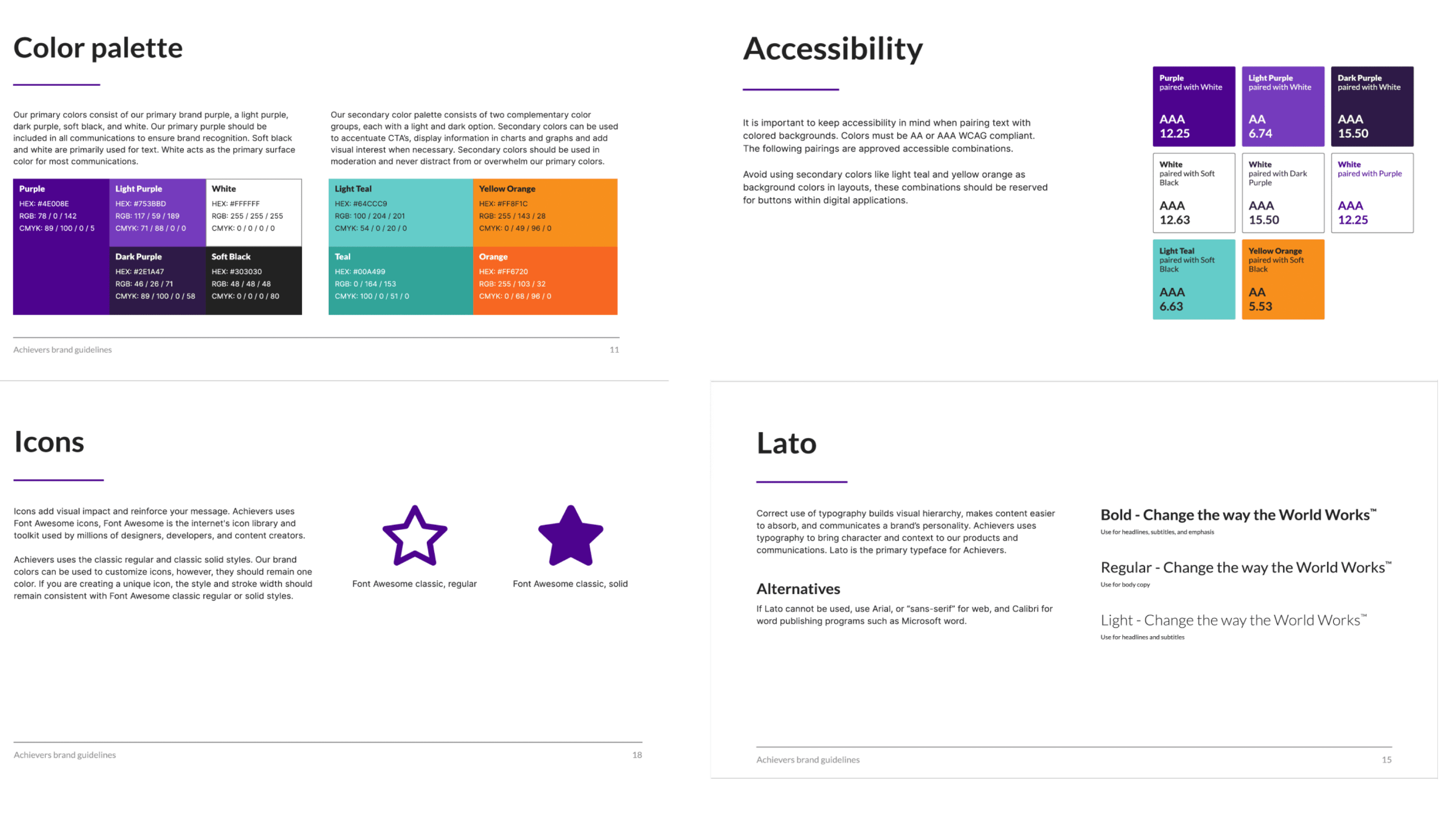
I used our style guide and design system to prototype
Achievers style guide and design system

Final Product video
This is the detailed view of my redesign for one of Achievers’ main products, called ‘Recognize’.
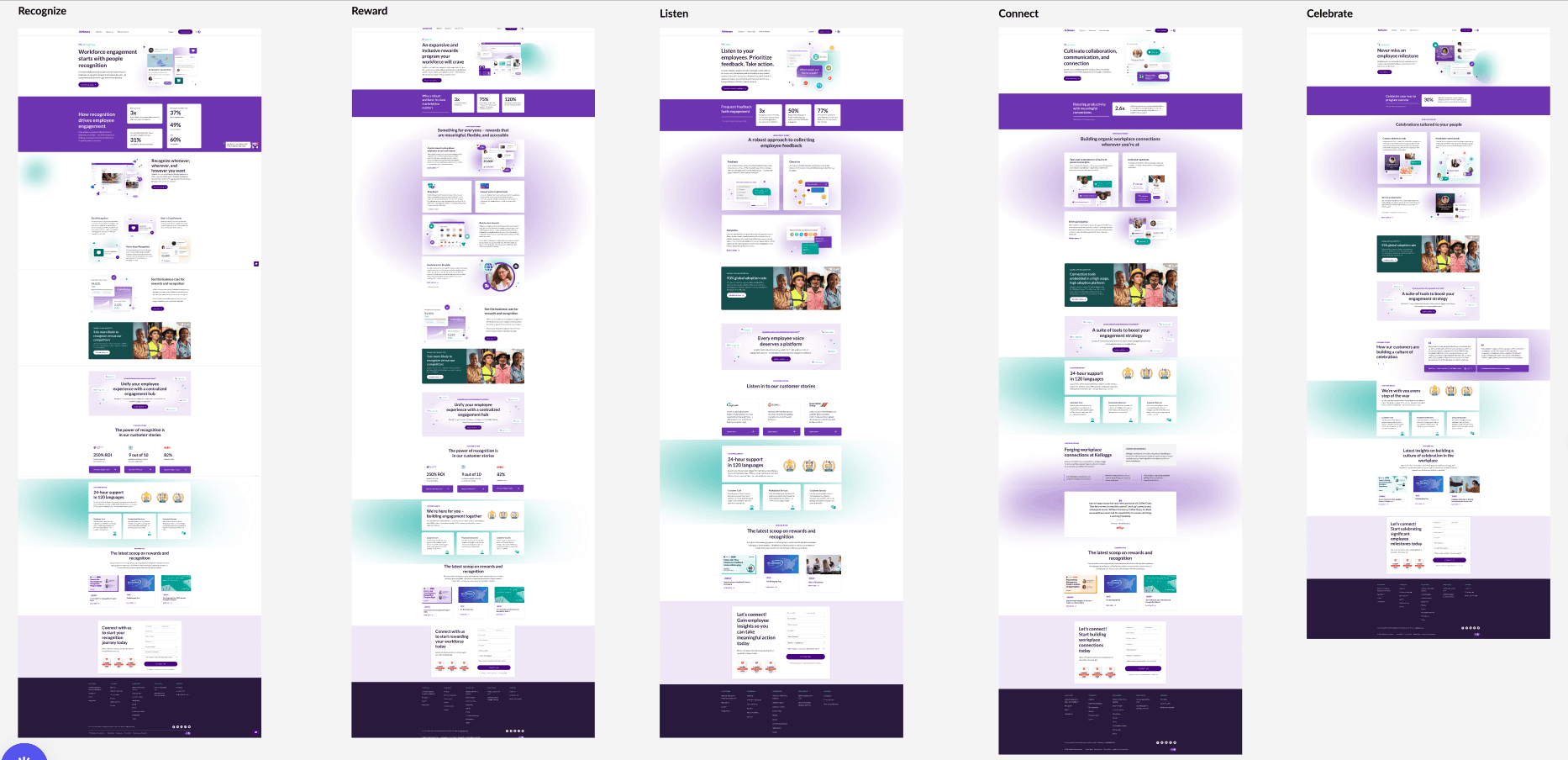
Here’s the redesign of all product pages while keeping consistency in mind.
Final 5 product pages redesigned - Desktop

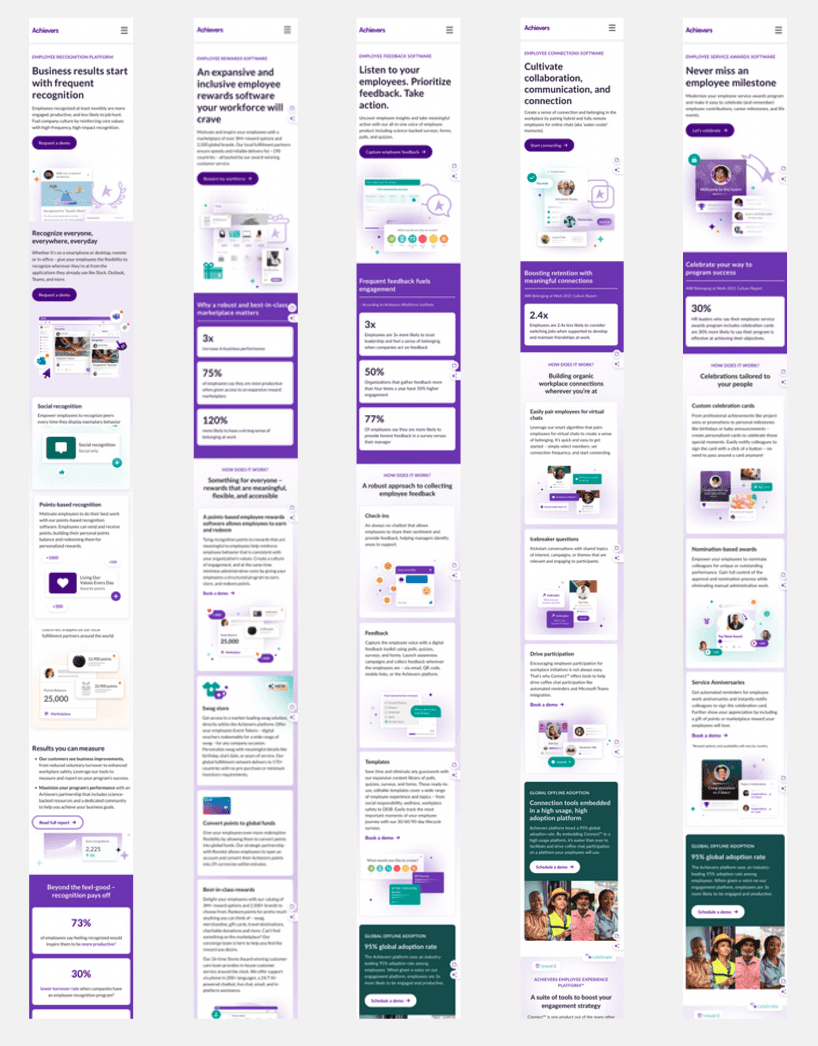
Final 5 Product pages redesigned - Mobile

Eye-opening discoveries from usability testing after launch
I conducted usability testing with 7 users and I shared the results with my team.
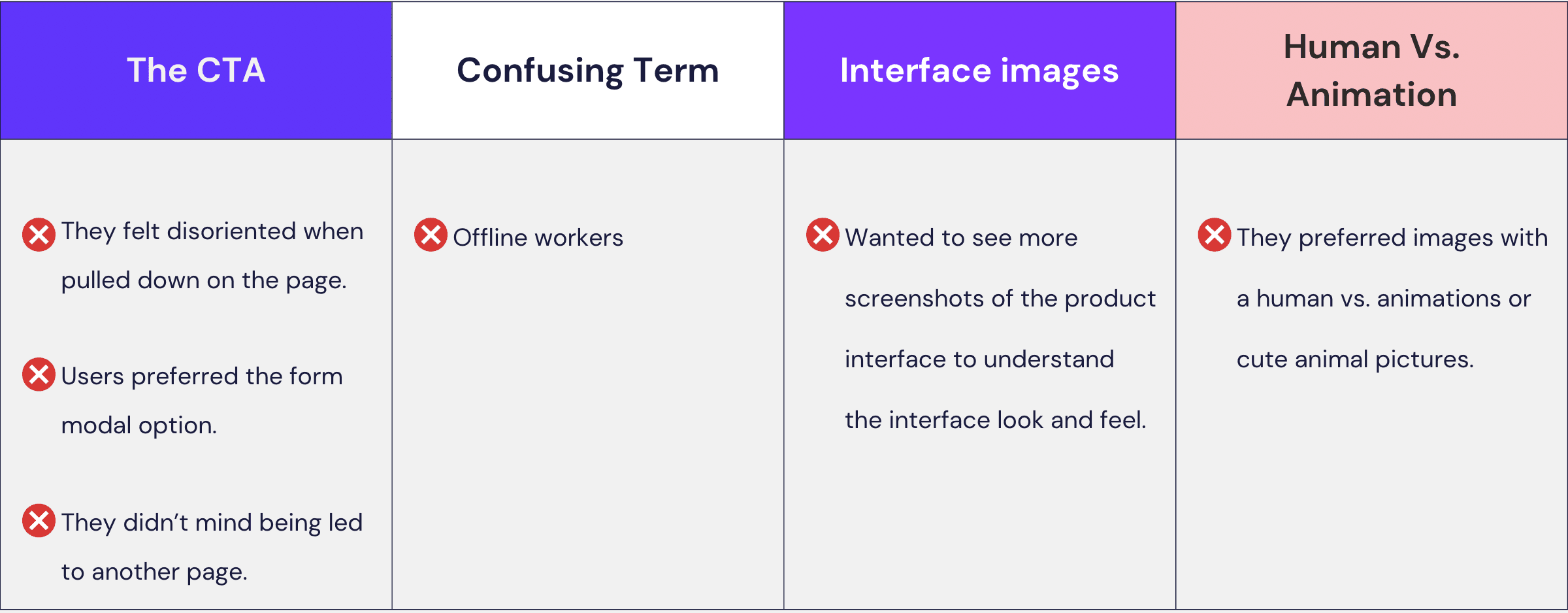
User feedback from testing the new product pages

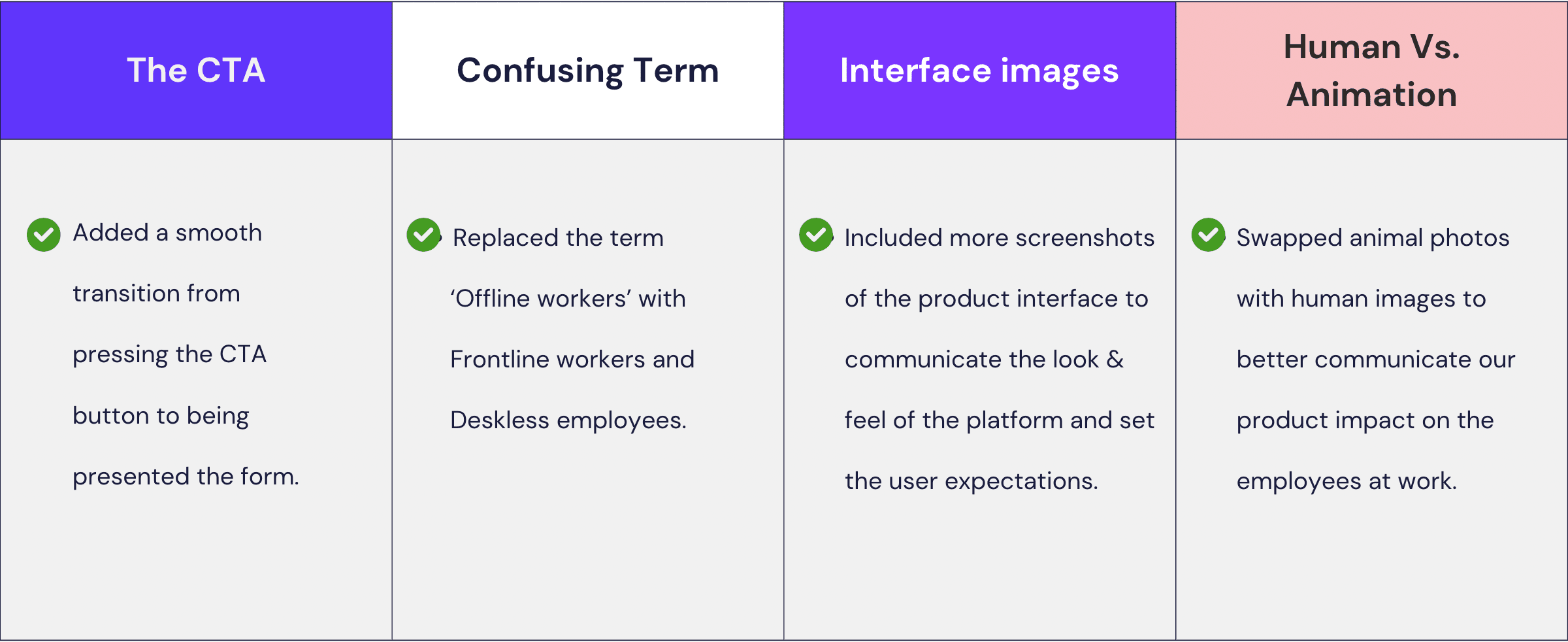
I made these iterations after reflecting on user feedback
I collaborated with my PM and developers to plan our next steps. With their approval, I implemented targeted improvements to enhance the product's usability.
List of iterations applied after reflecting on user feedback

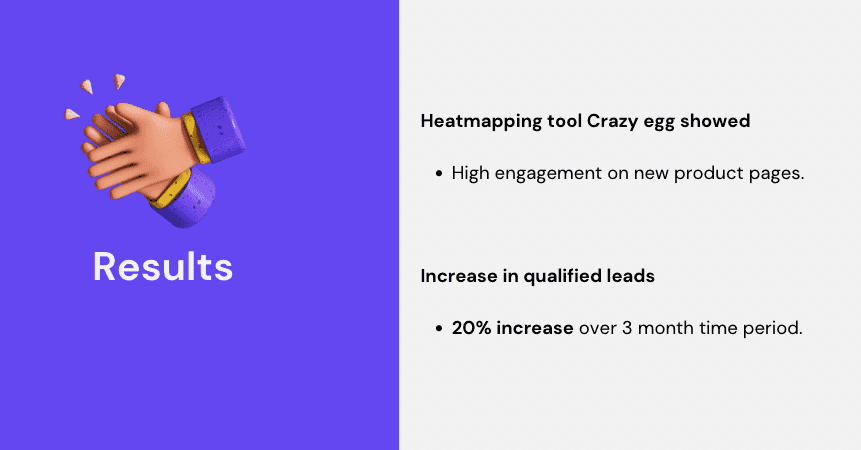
Impact and results
Our sales department reported a 20% increase in qualified leads in the next 3 months.

Final thoughts
Our audience needed more reassurance before deciding to connect with us—once we addressed their doubts clearly, they were eager to speak with our representatives.
Cross-functional collaboration and our unified goal of "designing to raise trust and increase qualified leads" helped us overcome disagreements and competing priorities.
The Trifecta model provided invaluable insights and saved us time in eliminating design solutions that didn't fit our constraints quickly.
Let's Collaborate
Copyright 2024 Design by - Salimeh Miller